
Вы вставляете ссылки в свои статьи ? Активные ссылки, нажав на которые посетитель может перейти на чужой пост? Если Ваш ответ - "Да", то постарайтесь сделать так, чтобы тот, кто нажмет на эту ссылку, с Вашего блога не ушел.
Для этого используем тэг target="_blank" в каждой ссылке, которую Вы хотите дать. Тогда та страница, на которую Вы указываете, откроется в новом окне.
Благодаря этому тегу видео открылось в отдельном окне и в браузере нет стрелки налево. А если посетитель потом закроет это окно, то останется просто там, где и был, т.е. на вашем блоге.
Как мы это делали раньше? Пишите текст сообщения. У меня было: "Посмотрите это видео, забавно". Слово видео хочу сделать ссылкой. Перехожу в режим Изменить HTML, выделяю слово видео, нажимаю Ссылка. Открывается окно, куда и вставляется адрес статьи. Готово. Все просто.
Только помните, копируя адрес статьи в браузере, Вы должны ее открыть полностью, а не в режиме просмотра анонсов.
Как сделаем теперь? Пишем текст "Посмотрите это видео, забавно". Перехожу в режим Изменить HTML и перед словом видео вставляю ссылку (см. ниже). Нажимаю Создать. В тексте будет два слова видео. Второе стираем, оно нам больше не нужно. Все.
Вот сама ссылка:
<a href="http://do100verno.com/blog/2416/47884" target="_blank"> видео </a>
Из этой моей ссылки Вы легко сделаете свою, используя блокнот или word. То что надо менять, выделено красным.
Берете свой адрес, и акуратно вставляете в ссылку сверху, чтобы не порушить кавычки. Теперь нужно вставить свой текст вместо моего "видео". Все остальное оставляем. Ваша ссылка готова.
Ее копируете и вставляете.
Помните: не должны исчезать кавычки, пробелы и знаки.
Или, если Вы подготовили текст в блокноте, копируете и вставляете в режиме HTML.
Посмотрите это <a href="http://do100verno.com/blog/2416/47884" target="_blank"> видео </a> , забавно.
Мне проще предыдущий вариант. Пишу текст и потом вставляю ссылку.
Наружные ссылки лучше закрыть от индексации. Для этого заключаем ссылку в теги
<!--noindex-->текст<!--/noindex--> и добавляем в ссылку тег rel="nofollow", который вставляется перед target="_blank"
<!--noindex-->текст<!--/noindex--> и добавляем в ссылку тег rel="nofollow", который вставляется перед target="_blank"
<!--noindex--><a href="http://адрес" rel="nofollow" target="_blank"> текст ссылки </a><!--/noindex-->
Итак, устанавливать активную ссылку мы научились. Но в последнее время в интернете обсуждается вопрос: удобно ли читателям открывать ссылки в новой вкладке.
Многие разработчики считают некорректно лишать пользователя возможности самому решить как ему открыть страницу: в той же вкладке или в новой. Но в интернете очень много новичков, которые не знают что с помощью той же мышки можно открывать любую ссылку в новом окне.
Для этого нужно, наведя курсор мыши на ссылку, нажать на колесико. Возможен и другой вариант: наведя курсор - нажать Shift.
Многим пользователям удобно чтобы внутренняя ссылка открывалась в том же окне браузера, а внешняя – в новой вкладке.
Принцип тот же, что и в случае с текстом, только вместо текста вставляется изображение. Картинку необходимо подготовить и сохранить.Я сохраняю свои изображения в Picasa. Можете выбрать любой файлообменник , к которому привыкли. И теперь наша ссылка будет иметь такой вид:
<a href="http://адрес" rel="nofollow" target="_blank"> код картинки </a>
А вообще, уж если мы имеем дело с картинкой, не помешает указать ее размеры, название и прописать рамку...
<a href="http://адрес" rel="nofollow" target="_blank"> <img src="https://код картинки...png" border="0" width="0" height="0" alt="Название картинки"></a>
<a href="http://veraborok.blogspot.com/p/blog-page.html" target="_blank"><img alt="Кнопка" border="0" height="35" src="https://lh5.googleusercontent.com/-0w-J6TFoo-4/TrgjLgxSBHI/AAAAAAAABOI/7bG5g_IJzRo/s800/KnopcaTW.png
Жмем и смотрим результат
Ссылкой может быть и картинка.
<a href="http://адрес" rel="nofollow" target="_blank"> код картинки </a>
А вообще, уж если мы имеем дело с картинкой, не помешает указать ее размеры, название и прописать рамку...
<a href="http://адрес" rel="nofollow" target="_blank"> <img src="https://код картинки...png" border="0" width="0" height="0" alt="Название картинки"></a>
Рассмотрим на примере... У меня есть подготовленная картинка, сохраненная в Picasa.
Её код -
https://lh4.googleusercontent.com/-c9Q2eFLRiQ8/Tmjwrk5JBqI/AAAAAAAAA6g/BnFfh0g0DtQ/s800/KnopcaTW.png
Её размеры - 100 * 35
Адрес страницы моего блога, на которую хочу дать ссылку -
http://veraborok.blogspot.com/p/blog-page.html
Копируем код и вносим изменения
" width="100" /></a>
Жмем и смотрим результат
А теперь о приятном.
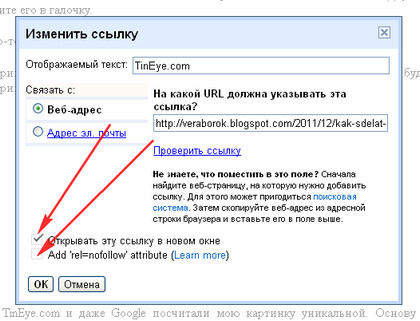
После обновления редактора BLOGGER, теги target="_blank" и rel="nofollow" можно добавить, не переходя на вкладку "HTML". Для этого всего-то нужно активировать флажки как показано на рисунке. |
| Настройка ссылок |

19 коммент.:
Отлично! Мне давно было интересно узнать, как сделать так, чтобы ссылка открывалась в другом окне. А тут оказывается так просто.
Спасибо!
Али, мне эта фишечка самой понравилась.Теперь всегда под рукой есть ссылка.
Здравствуйте. У меня такой вопрос(я перелистал все темы вашего блога и не нашёл ответа - может так искал) - как скрыть от индексации комментарии, которые оставляют читатели. Я проверил, у вас они скрыты, ну то есть присутствуют теги rel="nofollow" и Что то никак не могу найти эту информацию. В любом случаи заранее большое спасибо.
спасиба,просто отличьно,
Вера, здравствуйте! Такой вот вопрос по ходу действия: я так поняла, что саму картинку нужно обязательно сохранить где-то в сети? Из компьютера напрямую ему взять её не получится, так как нужен код? Если я загружаю на файлообменник, то она должна там всегда находится? Например, многие файлообменники хранят загруженный файл ограниченное время. Чем отличается "адрес" от "кода картинки"? И о каких рамках идёт в Вашем посте речь? Если я делаю горизонтальный ряд социконок типа "СТАНЕМ ДРУЗЬЯМИ" в правой части блога, то нужны ли эти рамки? И где мне размещать саму эту ссылку - через "добавить гаджет" в "настройках"? а после там куда её вставлять?.. Извините за столь большое количество вопросов, но без Вас разобраться не смогу - делаю всё сама и впервые... Спасибо за то, что Вы есть :-)
С наилучшими пожеланиями, Кристина.
Кристина.Картинка сохраняется у вас на комп. и в файлообменнике. Можно, конечно, взять в сети, но если владелец картинки уберет ее, у вас она тоже исчезнет. Но пока учитесь, можно загрузить и чужую. Адрес и код картинки - без разницы.
border="0" как раз и пишется, чтоб рамок не было. Тупо скопируйте мой последний код в посте. "Дизайн" - "Добавить гаджет"- "HTML/JavaScript" - вставляем код. Сохраняем. Увидите мою кнопку, ведущую на мой ресурс. Подставляете свои данные. Вот и все. Затем прописываете вторую соцсеть и т.д.
Ураааа!!! Всё получилось! Спасибо Вам, Вера, огромное!!! :-)))
Спасибо. Все подробно и понятно для таких далеких от техники, как я. Все получилось благодаря Вам.
поиск mp3 музыки - слушать онлайн бесплатно и активная ссылка http://poiskmp3music.com
подскажите пожалуйста как должна выглядеть вот эта ссылка infomrt.ru кликабельная, без nofollow и noindex, не через редерект не скрытая, и должна быть индексируемая. Просто я если честно не пойму)))))
Александра, этот пост я писала очень давно, когда на блогспоте все нужно было прописывать ручками. Теперь без этого можно обойтись. Читайте в конце приписку "А теперь о приятном". А можете просто в тексте вставить ваш адрес и он также будет открываться. Если хотите написать: смотрите Здесь, то выделяете слово Здесь, нажимаете вверху "Ссылка" и в открывшемся окне прописываете адрес. ОК.
и так она получится без nofollow и noindex, не через редерект ?
Александра. Все будет нормально Не хотите nofollow, не ставьте галочку в открывшемся окне.
адениум дома семена и врослые адениумы
Добавление материала
разместить статью с активной ссылкой сайт с высоким ИКС
Kocaeli
Denizli
Bursa
istanbul
Van
ZRFA0T
elazığ
erzincan
bayburt
tunceli
sakarya
VAR7TO
kayseri evden eve nakliyat
samsun evden eve nakliyat
muğla evden eve nakliyat
bursa evden eve nakliyat
bingöl evden eve nakliyat
AİD
siirt evden eve nakliyat
adıyaman evden eve nakliyat
kastamonu evden eve nakliyat
artvin evden eve nakliyat
malatya evden eve nakliyat
MU0HY
3332D
Binance Ne Zaman Kuruldu
Binance'de Kaldıraç Var mı
Threads Beğeni Hilesi
Madencilik Nedir
Binance Madencilik Nasıl Yapılır
Okex Borsası Güvenilir mi
Aion Coin Hangi Borsada
Bitcoin Madenciliği Nasıl Yapılır
Görüntülü Sohbet Parasız
Отправить комментарий