
Кнопки социальных сетей позволяют читателям быстро размещать ссылку на понравившуюся статью вашего блога в социальных сетях, на своих сайтах или блогах. Пользователи будут делиться информацией с вашего блога, щелкнув по кнопке социальной сети, где они зарегистрированы. А значит популярность вашего блога будет расти.
Владельцу блога необязательно лично быть зарегистрированным во всех социальных сервисах, кнопки которых он выставляет на своем блоге. Это нужно для посетителей блога.
Привожу несколько вариантов таких кнопок.
Вариант 1
Вполне достаточный комплект кнопок на платформе Blogger уже существует. Чтобы их установить, переходим на вкладку дизайн и в настройках сообщения блога ставим галочку "Показывать кнопки для публикации".
Но их вид вряд ли нам понравится, уж слишком серенькие. Этот недостаток можно легко исправить и сделать их цветными: "Дизайн" -- "Изменить HTML" и перед ]]></b:skin> добавим код:
А если еще и зарегистрируетесь, то получите больше возможностей и доступ к статистике.
Код:
 |
Вариант 2
Более симпатичные готовые кнопки социальных сетей нам предлагает Яндекс Выбираем нужный вариант и копируем код. Данный код можно вставить в шаблон блога, а можно в конце каждой статьи, переключившись на вкладку Изменить HTML. В этом случае кнопки будут доступны только на странице статей и не видны на главной. Пробовала вставить в шаблон, тогда список похожих статей выводился с пунктирным подчеркиванием. А так как нравится все менять и экспериментировать, мне легче вставить готовый блог кнопок самой. А вдруг завтра найду лучший вариант?
Вариант 3
Хотите значков побольше, зайдите на сайт . Но возможность выбора здесь отсутствует. Устанавливать этот блок кнопок также легко. Два нажатия мышкой и виджет у вас в блоге.
 |
Вариант 4
Очень симпатичные кнопки найдете на сайте AddThis.
 |
Жмем на кнопку Get AddThis (см. красная стрелка) и попадаем на следующую страницу, где нам предлагают зарегистрироваться. Если хотите попробовать без регистрации, закрываете всплывающее окно и производите настройку. Как только выберете платформу, в нашем случае это Blogger, и стиль кнопок, появляется кнопка Установить виджет Blogger.
 |
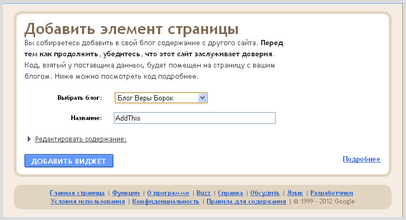
Нажав на эту кнопку, попадете на знакомую страницу. Выбираем блог и нажимаем "добавить виджет".
 |
Под каждым сообщением увидите очаровательные кнопки. Перетягиваем гаджет HTML/Java Script под "Сообщения блога". На этом процесс установки закончен.
Вариант 5
Кнопки от ShareThis. Сервис понравился, потому остановлюсь на нем поподробнее. Предлагают зарегистрироваться. Я не регистрировалась и сразу нажала сверху на панели кнопку "Get the Button". После нажатия "Получить кнопки" откроется следующая страница:
 |
- Здесь выбираем платформу блога. Для нас это Blogger.
- Затем определяемся со стилем кнопок. Возьмем первый стиль. Нажимаем и видим два окошка с кнопками:
- Выбираем размер кнопок: большой или малый.
- Определяемся с расположением кнопок: горизонтальное или вертикальное.
- С помощью стрелок выбираем кнопки социальных сетей, какие хотим установить. Можно перемещать кнопки из правого окошка в левое и наоборот, а также изменять их последовательность.
- Нажимаем большую зелёную кнопку "Get the Button" и оказываемся на знакомой странице.
 |
Выбираем блог и нажимаем "добавить виджет". Все. Наши кнопки красуются под каждым сообщением. Остается только перетащить гаджет HTML/Java Script под "Сообщения блога".
 |
Установка других стилей кнопок происходит аналогично.
Все вышеприведенные варианты установки кнопок (кроме первого) не требуют изменения шаблона и потому каждый новоиспеченный блоггер легко справится с их установкой.
Вариант 6
Кнопки от share42. На эти кнопочки я давно поглядывала. Они то мне нравились больше всего. Но для их установки необходимо обзавестись хостингом. Отложила изучение этого вопроса на неопределенное время. Недавно, зайдя на блог "Школа Blogger(a)", нашла виджет социальных кнопок для Blogger. Видимо у многих возникли сложности, автору надоело отвечать в комментариях и он сделал нам подарок - специальный виджет.
Для установки горизонтального виджета в редакторе шаблона найти тег <data:post.body/> и вставить после него код:
<b:if cond='data:blog.pageType == "item"'>
<div align='center'>
Если понравилась статья, поделитесь с друзьями.
<div align='center'>
<div class="share42init"></div>
<script type="text/javascript" src="http://dl.dropbox.com/u/48089857/share43/share42.js"></script>
<script type="text/javascript">share42('http://dl.dropbox.com/u/48089857/share43/')</script>
</div></div></b:if>
Надпись над кнопками можно убрать или поменять на свою.
Если вас устраивают яркие кнопки как на картинке, можно на этом и остановиться. Хотите изменить стиль кнопок, как у меня, поколдуем еще. В шаблоне перед строчкой
]]></b:skin> вставим код:
]]></b:skin> вставим код:
#share42 {
display: inline-block;
padding: 6px 0 0 6px;
background: #FFF;
border: 1px solid #E9E9E9;
border-radius: 4px;
}
#share42:hover {
background: #F6F6F6;
border: 1px solid #D4D4D4;
box-shadow: 0 0 5px #DDD;
}
#share42 a {opacity: 0.5;}
#share42:hover a {opacity: 0.7}
#share42 a:hover {opacity: 1}
Не забудьте сохранить шаблон.
Все права на скрипт принадлежат Share42.com
Вариант 7
 |
Выбираем понравившийся стиль кнопок, цвет, фон, размер, соцсети. Предпросмотр. Если все устраивает, копируем код и вставляем в шаблон блога после <data:post.body/> (если в шаблоне будет несколько таких строк, вставьте код после последней). Не получается вставить кнопки после <data:post.body/> , попробуйте найти строчку - <div class='post-footer-line post-footer-line-1'>
Новичкам, боящимся пока вносить изменения в шаблон, данный код можно вставить в конце поста.
Мой вариант кнопок от Pluso.
Оригинальные изображения кнопок Twitter можно найти здесь
А хотите привлечь в свои социальные сети новых друзей и последователей? - Установите красивые вращающиеся иконки в сайдбаре.
Приглашаю Вас присоединиться ко мне в следующих сервисах:
 |  |  |  |
Чтобы быть в курсе, подпишитесь на RSS-канал


67 коммент.:
Спасибки )))
Вера, на поиск Больших кнопок поделиться в соц сетях потратила час, с ваших ссылок сделала за 1 минуту)))) спасибо огромное!
Заходите. Рада, что нашли для себя полезную информацию.
Спасибо, установила. Только я крупные добавила, а мне теперь совсем не нравится, как они выглядят... Как их удалить и другие установить? Устанавливала 4 вариант
Natalia, заходите в дизайн своего блога, находите гаджет с кнопками и удаляете. Все как обычно. Экспериментируйте и не бойтесь. Это не код шаблона, ничего не испортите.
Ох, спасибо большое!)))
Добрый день. А я вот не совсем поняла как мне сделать кнопки, с которых бы переходили на мою группу вконтакте, фейсбуке и тп.? Вот как у вас сбоку под ярлыками. Буду благодарна за ответ.
Марина, прочитайте мой пост "Активная ссылка". Там все подробно расписано.
Вера, вариант 6, размещается только на странице поста, а на главной странице кнопок не видно, как быть?
Ирина, так задумано, если код размещаете в шаблоне. Зачем иначе, если читатель нажимает на кнопки после прочтения поста. Да и блог будет грузиться быстрее. Хотите на главной, пропишите ручками в конце каждого поста. Или нужно выбрать другой вариант 1, 4 или 5, например. Будут отображаться, проверено. А возможно, код нужно расположить в другом месте шаблона.Сама не экспериментировала.
Спасибо вам большое.
спасибо
Как то два раза нажал автоматическое добавление АддТис как можно убрать ?
ДДС, убрать ручками. Панель инструментов - дизайн. Находите виджет, ищите в самом верху сайдбара, и удаляете. Не забудьте сохранить.
Благодарю, правая верхняя в сайдбаре удалил кнопкой один остался. А то беда в HTML на блоггере не видно кода кнопок, может и видно. Но стрёмно.
а я так и не поняла как сделать 6 вариант. попробовала в редакторе шаблона найти тег и вставить после него код. и ничего не произошло
Светлана, а вы не забыли нажать "Сохранить шаблон"? В режиме просмотра этих кнопок не видно. Просматриваются только на странице поста. Как видно из комментариев, не только у меня получилось вставить кнопки. Попробуйте еще раз.
Вера, спасибо большое!! получилось!! а не знаете, как вставить эти конопки под панелькой LinkWithin?
Урааа!!!! я все нашла!!! сделала..решила оставить и маленькие кнопочки(яндекс), т.к. они высвечиваются в посте, на главной странице.. А красивые эти сделала под ними, они видны при открывании сообщения!!! Спасибо Вам большое!!!
А еще хотела спросить, вы не знаете как сделать окошки с комментариями для facebook и vkontakte?? чтобы все были друг за другом
Светлана, рада что все у вас получилось. Я тоже обратила внимание на новые комментария, пока не разбиралась.
Поставил я кнопки из 6 варианта. Но среди них Гугл+ не работает. Думал проблема у меня, оказалось и у вас не работает. Но статья крайне интересная.
Спасибо.
Шикарно получилось! И шестой и первый! И подруге объяснила )) Спасибо!!!
Теперь осталось с архивом разобраться: что-то сломалось.
Он не закрывается , если хочешь свернуть сообщения за текущий месяц - не сворачивается.
А еcли хочу открыть посты за предыдущий месяц - не открывается здесь же,а перегружается вся страница ... Не знаю как объянить и почему сломалось...
Проблема. может быть сталкивались? Как его вылечить? ((
Когда сломался архив, тогда сломался и счетчик просмотров, не показыается больше на главной странице (( хоть удаляла вручную виджет и заново ставила. Все равно.
Светлана, можете помочь? Заранее спасибо. В любом случае.
www.florentsiya.blogspot.com
Юлия, со счетчиком вижу, справились. С архивом, думаю, не ваша вина. А почему бы не убрать его совсем, тогда и проблемы не будет. Посмотрите мой архив на отдельной странице. А вообще-то я не Светлана, это четко видно в названии блога.
Здравствуйте! Вера, прошу прощения!!!!!!!!!! Даже не знаю, с чего такое имя возникло, извините.
Счетчик снова не работает на главной. Жаль, но ладно.
Попробую архив убрать.(
Спасибо!
Юля,создайте свой скрипт - точно будет работать. У меня работают оба варианта. Успехов вам.
спасибо)
Спасибочки! Теперь и у меня есть социалки)
Спасибо! все чётко у вас)))
Добрый день помогите кнопки вставить ну ничего не получается(((((( Все
перепробывал
http://www.alttalmed.ru/
посмотрите
Олег. Попробуем 7 вариант. Откройте Pluso.Увидите кнопки на предпросмотре. Справа от них копируете код и вставляете в блоге в самом конце статьи, перейдя на вкладку HTML. Хотя бы так для начала.
В том то и дело когда я вставляю после 3-го тега , у меня все равно не отображаются кнопки! Может где в шаблоне ошибки?
Олег, если все же решили покопаться в шаблоне - см. вариант 7. Я его дополнила. Возможно, это ваш вариант.
Здравствуйте, Вера! У меня вопрос. Установила у себя кнопки по схеме 7, все замечательно, но на некоторых сообщениях блога их почему-то нет. Я думала, что дело в дате, что сообщение старше, и поэтому нет кнопок. Но потом нашла еще более поздние сообщения, где кнопки опять были. Запуталась. Помогите, пожалуйста, разобраться! Блог А вот сообщение, например, где кнопок нет. http://o-germanii.blogspot.com/2012/11/pitanie-po-raspisaniju.html
Если найдете время, конечно. Спасибо!
Диана, я не в курсе - какой-то сбой. Вы установили кнопки из варианта 6. Все отлично и в новых постах они будут отображаться. Если уж так нужно поставить кнопки на тот единственный пост, возьмите вариант 2 и пропишите вручную.
Спасибо огромное за обзор!!! Очень помогли!
Ха! Вы не поверите, но я таки разобралась. Никогда бы не подумала, что такая мелочь может всю малину испортить! Cоциальные кнопки, кнопки "поделиться" и т.д. в Blogger не работают, если не заполнено поле "Описание для поисковых систем". Стоит внести описание - все появляется! Хорошего дня!
Добрый день. Установил 7 вариант. Подскажите как сделать, чтобы кнопки были не сразу после последней фразы в новости, а с новой строки? Спасибо!
Артем, вставляя код от сервиса Pluso, поставьте перед ним 1 или 2 пробела.
Вера - Вы молодец. Продолжайте в том же подвижническом духе!!!
Вера, хотела установить себе кнопки от Pluso, но у меня в шаблоне просто нет нужных строчек, после которых нужно установить код.
Вариант установки гаджета в конце сообщения мне не подходит, т.к. кнопки соцсетей в этом случае отображаются только в самом сообщении. А мне надо, чтобы и на главной после каждого сообщения они были видны. Не подскажете, что сделать?
Ольга, воспользуйтесь вариантом 4. У меня стоит на втором блоге.Вероятно и 5 подойдет.
спасибо!
Спасибо вам за очень полезную статью! Без ссылок на соц сети никуда!) Воспользовался вариантом установки кнопок от Pluso, всё работает! Ещё раз благодарю!)
браво)
Благодарствуйте! Успехов Вам !
Сенькью....
Спасибо Вам огромное за кнопочки, Вера!
Вера, Вы-молодец! Блог отличный,как раз для меня :) Спасибо за Вашу работу!
Вера, добрый день! Искала ответ на свой вопрос и наткнулась на ваш блог. Тут у вас оказывается куча полезных вещей есть. А может вы сможете и мне помочь? Мне нужно установить на боковую панель блоггера ссылку на мою группу ВКонтакте. Вот как у вас есть ссылка на Ютюб. Можете подсказать как это делается? Может у вас есть пост посвященный этому? Буду вам очень благодарна))))
Вера,добрый вечер!Очень хорошая статья.Я неделю искала,как установить на блог.А теперь у меня вопрос.Если я хочу поменять кнопки,как удалить старые?
Нина, как я поняла, нужно убрать родные кнопки Блоггер. Заходите в "Дизайн" - "Сообщение блога" (Изменить) - снять галочку в "Показывать кнопки для публикации". Сохранить.
Спасибо!
А вот бы еще коды для кнопочек как у Вас - "Приглашаю Вас присоединиться ко мне в следующих сервисах" ;)
Нигде толковых найти не могу....
Добрый день, а где в шаблоне вшивается код? Я ставил пункт пятый: кнопки повисли, но нет меню в дизайне, оно исчезло, а я хочу удалить кнопки!!! Большое спасибо!
Я у Вас статью частично украл ,авось не побьют .
http://www.otomioseem-pro-blogi.ru/2014/10/knopki-socsetej-ot-pluso.html
Спасибо за информацию. AddThis оказался наиболее удачным и удобным вариантом. Легко использовать и настраивать. Базовой версии вполне хватает для удобной работы. Правда сам интерфейс и метод работы с ним изменился.
Подскажите пожалуйста а как удалить кнопки Pluso)
Вера, заходите в дизайн своего блога, находите гаджет с кнопками и удаляете. Не бойтесь, ничего не испортите.
здравствуйте! А подскажите как добавить кнопки подписки как у вас например на ваши сети в интренете-ютьюб, фэйсбук мне ещё и вконтаке для бокового меню, но нигде не найду простых кодов для виджетов-в основном только поделиться есть. У вас есть вот виджет на ютьюб прямоугольный а в конце ваших постов где присоединиться к вам кнопки-вот мне коды для таких кнопок нужны)
Катя, сначала подготовьте картинки. Найти их можно в Гугле или Яндексе. В крайнем случае, наводите даже на мои или другие на каком нибудь блоге, правая мышь - просмотр кода элемента. Копируете код и сохраняете себе на комп.Затем прочитайте мой пост "Активная ссылка". Там все подробно расписано. С этим нужно один раз разобраться, пригодится впоследствии. А можно найти в оглавлен. "3D социальные иконки для Blogger". Эти кнопки еще интереснее и на них прописан код. У меня они размещены сверху в сайдбаре.
Здравствуйте, Вера. Спасибо большое за статью. Я хотела воспользоваться 4-ым вариантом, но сайт http://www.addthis.com/ выглядит совсем не так, как на ваших скриншотах, и я никак не могу найти там возможность создания гаджета с кнопками.
Спасибо большое, очень полезная статья!
Здравствуйте, не подскажете случайно, как работать с динамическим просмотром? Когда был простой дизайн, кнопки без проблем вставлялись. А теперь вот, как ни копируй, ничего не выходит(
Заранее спасибо за ответ.
Получился первый вариант. Быстро и просто! И еще попробовала Pluso, тоже без проблем.Спасибо!
Вера, спасибо большое!
Спасибо за статью, вставила 2-ой вариант, хотела 5-ый, но не получилось, ошибку выдал. Очень полезная статья!
Очень понравились кнопки на Pluso 👍🏻
Samsun
Nevşehir
Van
Bartın
Edirne
8TX7YF
Отправить комментарий